Developer Resource Portal for BIG YAM

Goal
Improve the onboarding experience for new developers, as well as provide code samples and a learning resource for the team to keep up with best practices on areas like web performance and accessibility.




Project Overview
Whenever a new developer joins the team, it always seems to be a rough transition. Oftentimes, developers are thrown into the deep end of the pool, and while they're trying to learn to swim, they have to figure out the best practices and workflows of the team they've joined. To make things a little bit easier, I developed a resource portal for new developers that joined the BIG YAM team.
This portal served as an onboarding experience, and featured a list of development projects, team bios, an overview of our process and workflows, a list of tools we use, and our team's best practices.
Some of the highlights of this project included:
- Spearheading both the design and development of the portal, including full CMS integration with WordPress
- Curating a list of coding guidelines, best practices, tips and tricks, and additional resources for the team
- Providing code snippets and plug-and-play templates to speed up workflows

Design
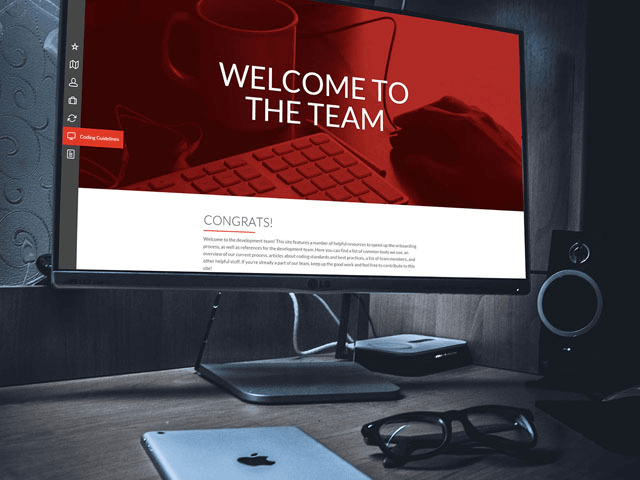
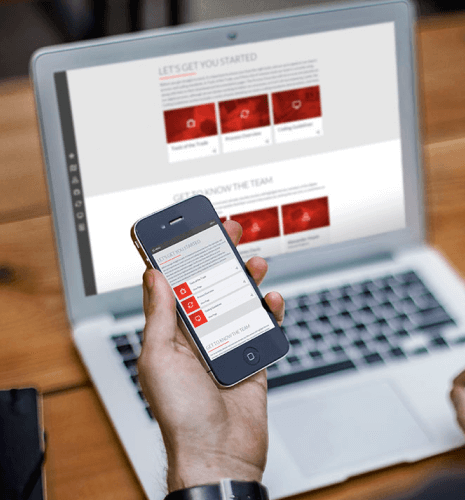
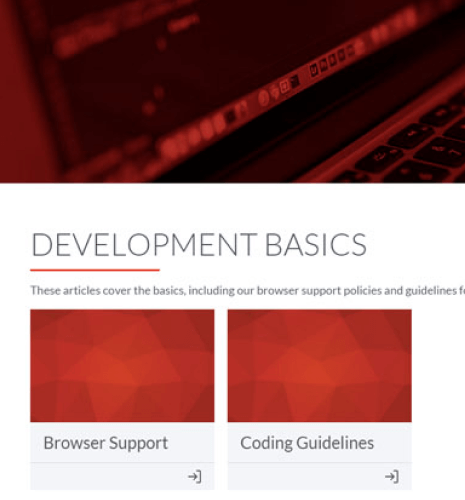
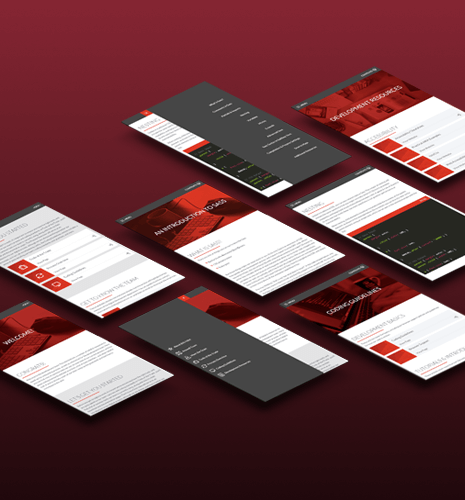
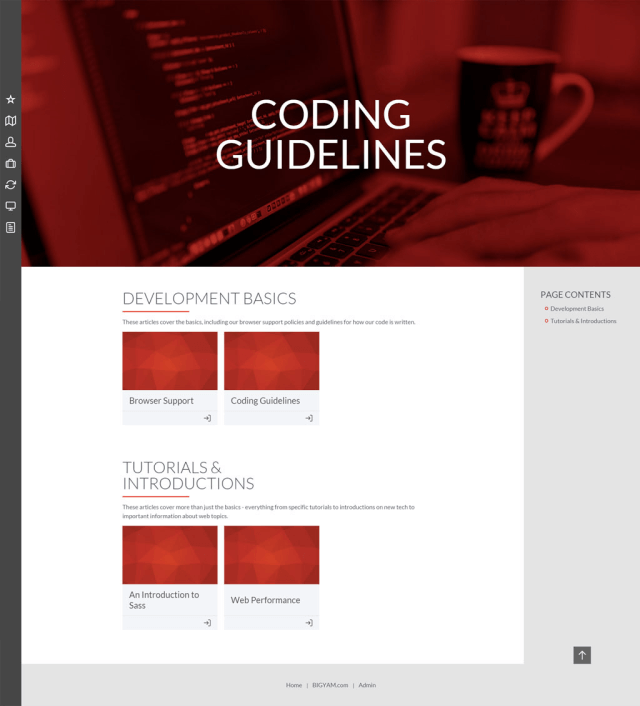
Best practices and onboarding materials are, at best, housed in a multitude of rarely seen documentation. At worst, they live inside someone's head, which isn't exactly helpful for the long-term. With the resource portal, I decided to include everything on a single website, which meant finding a way to organize and showcase different kinds of content. I broke down the types of content into different sections, which made up the main navigation structure. From there, I created two templates: an article style template for long-form writing on specific topics, and a card-based layout for more visually stimulating lists.
Graphics and iconography were imperative to breathing life into what is essentially documentation. I carefully selected stock photography, which was then treated with a red overlay to maintain a consistent look and tie into our brand colors. Because this was a representation of our company, it was important that I used our brand's color palette and guidelines.

Development
Because most of the websites we developed were created in WordPress, I created the resource portal in WordPress, as well. This allowed new developers to see the kinds of features we build into WordPress, and get more familiar with the platform if they aren't already. It also acted as a template to stand up new WordPress builds quickly.
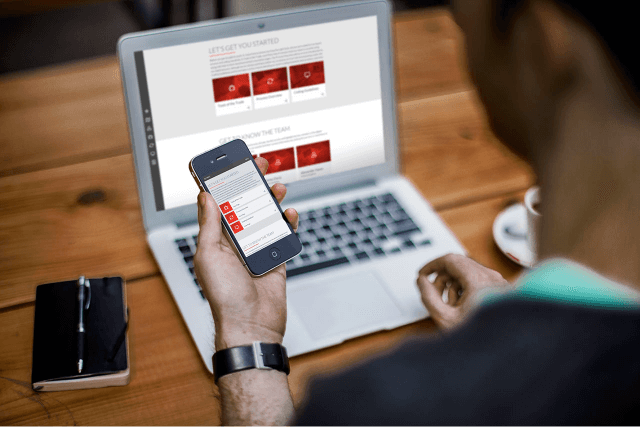
The design was implemented as a custom theme, with custom post types used for each of the sections of the site to make maintenance and organization simpler. Built with Sass and JavaScript, the site is fully responsive so our developers could view the content on-the-go.

Sharing Best Practices
When the portal first launched, I was the sole contributor and spent a lot of time curating resources and writing content to share with the team. Many of our team's coding guidelines at the time were either shared ad-hoc or weren't definitive. The development portal centralized that information and ensured the entire team was on the same page when it came to things like code formatting and what browsers we support.
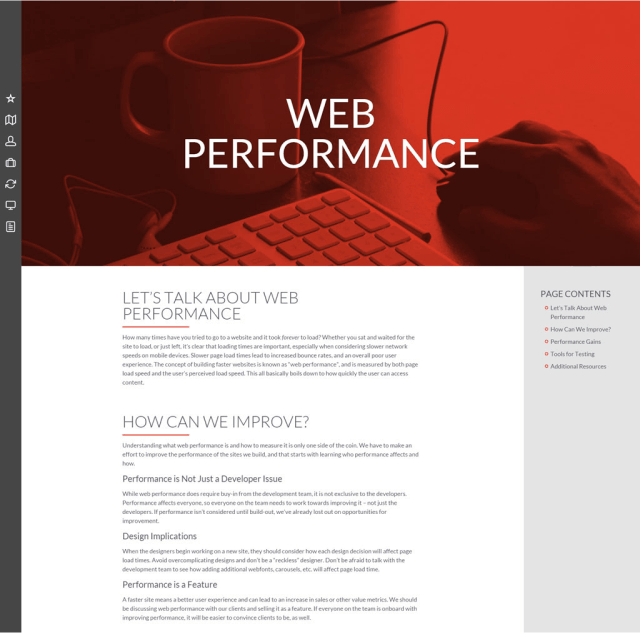
One of my goals with this project was to have a dedicated place to share best practices for continued learning. As the lead front-end developer, I had already presented internally on a number of topics such as accessibility and web performance, but there wasn't a place to easily reference that information after the presentation or for new team members who joined later. I wrote a number of long-form articles to solve this problem, with tips and tricks, examples, links to additional resources, and plenty of code snippets.
Outcome
This resource proved essential as new developers joined the team to get them up and running as quickly as possible.
Aside from the onboarding capabilities, the site's list of useful development resources sped up our team's workflow on new projects and brought a ton of great information right to our developers. Team members were not only encouraged to check out the resources, but also to seek out new information and add it to the site.